Inn Style Developer Documentation
before you start
Booking Engine Best Practices

Adding a simple booking link
Book Online Now!<a class="book-now-btn" href="https://demobb.innstyle.co.uk">Book Online Now!</a>
<style>
.book-now-btn {
display: inline-block;
padding: 15px 40px;
font-size: 16px;
color: #25361a;
background-color: #c8a1ff;
border-radius: 40px;
text-decoration: none;
transition: background-color 0.3s ease, color 0.3s ease;
}
.book-now-btn:hover {
background-color: #ffffff;
color: #25361a;
border: 2px solid #ffffff;
}
</style>
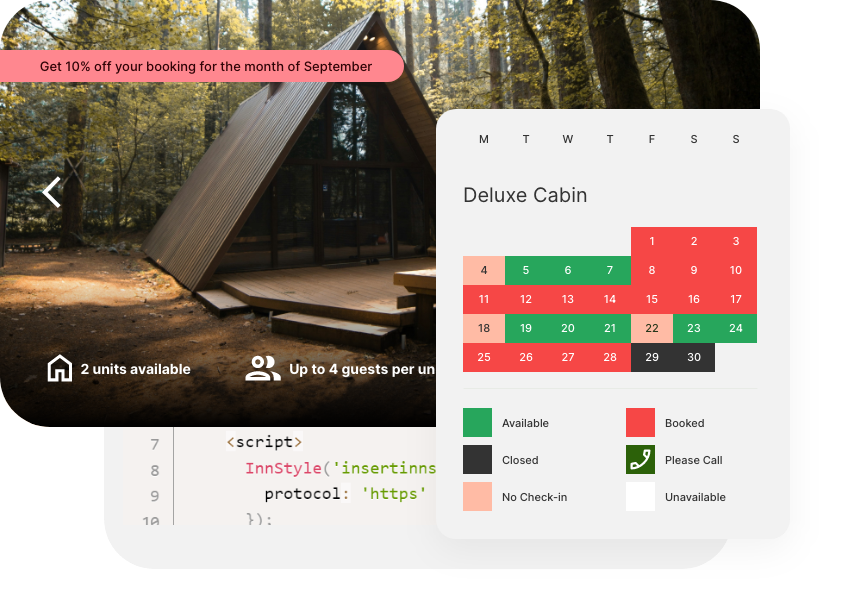
Embedding a calendar on your Website
<script src="https://developer.innstyle.co.uk/calendar.min.js"></script>
<script>InnStyle('demobb')</script>If your calendar is embedded in a space greater than 991px wide, each day of the current calendar month is shown in a nice long row, making it easy to see what’s available when.
If you embed the calendar into a space 991px or smaller, the calendar collapses to stacked weeks for each room (or other bookable type).
This allows you to build a fully responsive website for your accommodation business (or that of your client).
<script src="https://developer.innstyle.co.uk/calendar.min.js"></script>
<script>InnStyle('insert Inn Style subdomain here',{bookable: 12, date_in_view: '14-04-2020'})</script>NAME
TYPE
OPTIONS
DEFAULT
NOTES
policy
string
'show' or 'hide'
'show'
Accommodation policies will appear at the bottom of the iFrame. If you’ve got these elsewhere on your site, you can choose to hide them.
bookable
integer or string
-
-
A bookable is a room, cottage, caravan, tent pitch etc. By default, the Inn Style calendar shows all the enabled bookables for that accommodation owner.
You can show one or more bookables using this option. Handy if you’ve got a separate page for that bookable on your website, and you want to show its availability. Please note that if you’re trying to show more than one bookable, you need to do it as comma separated values as a string. So 3 or “4,5” will work, but 6,7 will most certainly not.
date_in_view
string
-
-
The calendar defaults to the current month. If you want to show availability for a given month, pass in a date string of any date in that month.
Formats 14/04/2016 or 2016-04-14 will be fine.
datepicker
string
'only'
-
Shows just a datepicker and an occupancy selector which on submit passes the query through to Inn Style. Please note: Enquiry view must be selected in the Guest Experience preferences of the Inn Style account.
force_enquiry
boolean
true
-
Allows the ability to leave the default availability view switched on in the Guest Experience settings but force the Enquiry view if you’d like to use both formats on your website in different locations.
<script id="InnStyle-js" src="https://developer.innstyle.co.uk/calendar.min.js"></script>
<script>InnStyle('insertinnstylesubdomainhere');</script><script id=“InnStyle-js” src=“https://developer.innstyle.co.uk/calendar.min.js”></script>
<script>InnStyle(‘insert inn style sub domain here’, {
force_enquiry: ‘true’});</script><html>
<body>
<script id="InnStyle-js" src="https://developer.innstyle.co.uk/calendar.min.js">
</script>
<script>
InnStyle('insertinnstyledomainhere');
</script>
</body>
</html>Open a page or post editor. Click Insert Point and select Code from the Block Menu. Paste the code below in the block editor, replacing your innstyledomain.
All you need to do is disable Ajax by following the steps below:
- In the Home menu, click Design, and then click Site styles.
- Search for the Enable Ajax loading tweak.
- Uncheck Enable Ajax loading.
<script id="InnStyle-js" src="https://developer.innstyle.co.uk/calendar.min.js">
</script>
<script>
InnStyle('insertinnstyledomainhere');
</script>In the sidebar of your Weebly site editor, you should see a box titled ’embed code’ — drag that onto the page where you’d like to add your booking calendar.
With Inn Style, you just need a couple of lines of code to show your booking calendar. In this example, we’re using the code from our demo account. Paste this into the ’embed-code’ block you just dragged onto your Weebly page (making sure you change ‘demo’ with your Inn Style account name).
<script id="InnStyle-js" src="https://developer.innstyle.co.uk/calendar.min.js">
</script>
<script>
InnStyle('insertinnstyledomainhere');
</script>